
设计风格
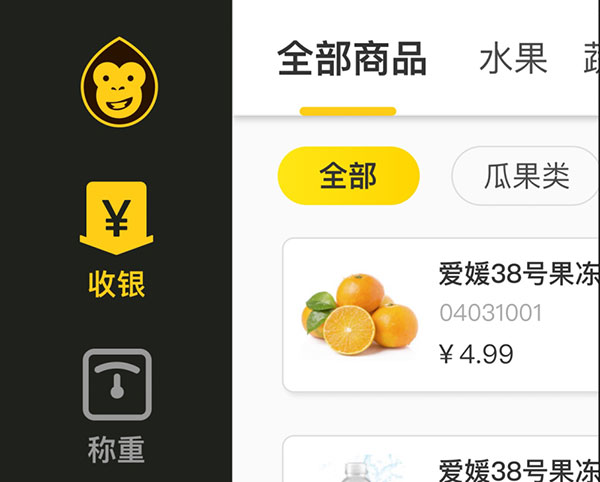
致心零售的整体设计风格还是沿用整个产品的设计风格,扁平化,抽像化,多用线性图标和圆角矩形表达一个圆润的感觉,少了一份犀利,多了一份亲合感。配色方面选用了产品logo中的主题亮黄色,亮黄色也是今年潘通(PANTONE)流行色之一,非常有活力,辅以黑灰色,呈现一种简单明快的感觉。图标采用线性图标,选中状态为反色高亮,这也是一种常见的设计,简单直观。按钮采用全圆角设计,感觉圆润有亲合力,非选中状态只有一个边框效果,使整个UI呈现一个干净的效果,减少视觉疲劳感。选中状态是一个线性渐变色,增加一些设计上的活力和变化。在tab项目的选中效果为一个放大和加粗的字体,这是一种简化认识的做法,选中效果一看便知。同时下面增加一个主题色的条状元素,同时该元素也是圆角的,保持一个设计上的一致性,可惜后面开发说不好做,给毙掉了,搞了一个简单的矩形效果,非常可惜。

布局
布局的产品UI的骨架,设计的好,产品后续的操作逻辑才能一以贯之,不然会造成操作逻辑混乱和复杂,增加用户学习和认知成本。
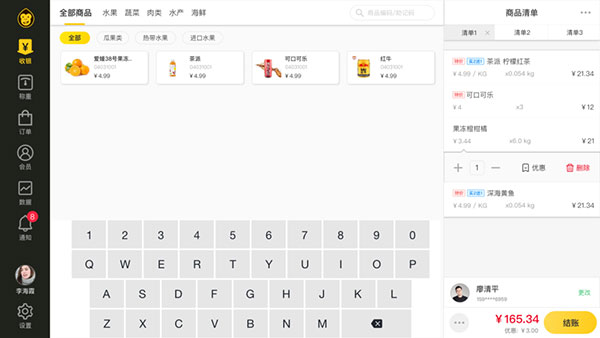
我第一个想法是采用“3段式设计”,3段分别为菜单区,列表区,详情区。目前这种设计应用的也比较多,比如我们常见的微信桌面端,但是这个设计并不微信的首创,我感觉最早用这个设计的应该是Twitter的mac客户。“3段式设计”的一个最大的好处是操作逻辑比较清楚,把UI拆分成一个我们日常生活中常见的树状结构,简化认知和理解,用户能够做到举一反三,降低学习成本。
用户体验
前面我有提到UI的整体布局的“3段式设计”,这个设计有一个好处是带来操作动线是线性的,不需要来回操作。以收银界面为例子,致心零售的操作动线是从左到右的,先选菜单区,手移右点击选择商品,再移动到右边查看编辑商品并结账,整个的操作动线是从左到右,从上到下的,减少收银员的手部动作,减少收银员的疲劳感。而某些收银软件就完全没有考虑过这个问题,这样收银员的手部会来回摆动,时间长了会增加人的疲劳感。

数据显示,从事收银工作的员工普遍存在年龄偏大,学习能力不强的问题。致心零售UI设计上特意简化操作,比如商品搜索。一般的搜索会让用户输入中文,这样就会增加操作的复杂度。致心零售会自动生成商品名称的助记码,配合我们专门研发的虚拟键盘,最大化减少用户操作。

后记
在整个致心零售的POS UI设计当中,有不少的遗憾。一是现在市场大部分收银机不支持高分屏而分辨率不高,这样的话整体显示效果非常不好, 希望以后有新的设备能支持高分屏。二是没有支持黑暗模式,可能有人会觉得黑暗模式可有可无,但是我们一直坚信设计还是以人为本的,用户在使用产品的时候能够感觉到你的设计,这个就是对设计人员的最大奖励。